Retino Portal je hlavní spojka mezi vámi a vašimi zákazníky. Když chce zákazník něco vrátit/reklamovat, nemusí složitě tisknout formuláře, vyplňovat je, atd… stačí mu do Portalu zadat číslo objednávky a e-mail a, pokud už si u vás v minulosti něco objednal, widget ho pošle do předvyplněného formuláře se všemi potřebnými údaji (jméno, příjmení, mail, atd…). Zákazník jen vybere produkt, který chce vrátit a voila! Abyste Portal mohli využívat, musíte mít samozřejmě Retino propojené se Shoptetem.
Zjištění integračního kódu
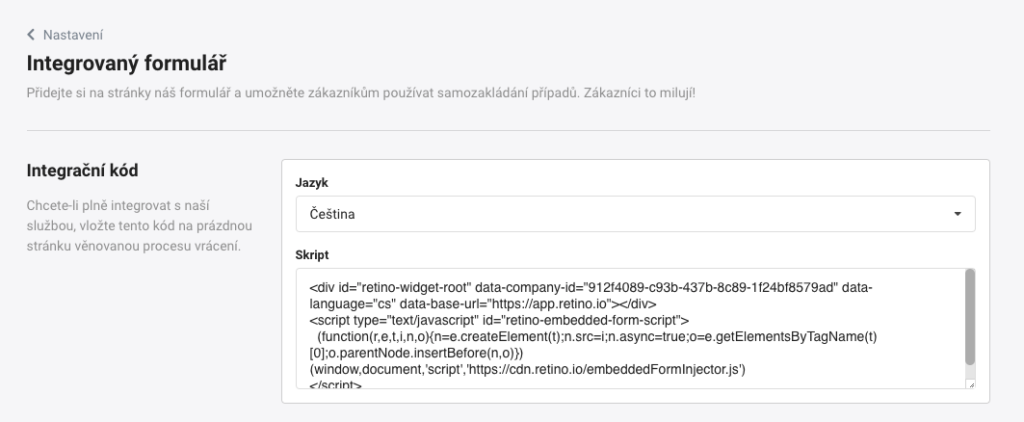
Přejdeme do Retina do nastavení portálu. Na této stránce zvolíme Jazyk formuláře a pod ním uvidíme integrační kód. Nechte si jej otevřený v záložce prohlížeče, za chvíli jej budete potřebovat!

Založení článku v Shoptetu
- Běžte do své Shoptet administrace (Vzhled a obsah → Články)
- Klikněte na článek, ve kterém popisujete zákazníkům, co dělat s vratkami a reklamacemi, případně tento článek založte

Vložení integračního skriptu článku
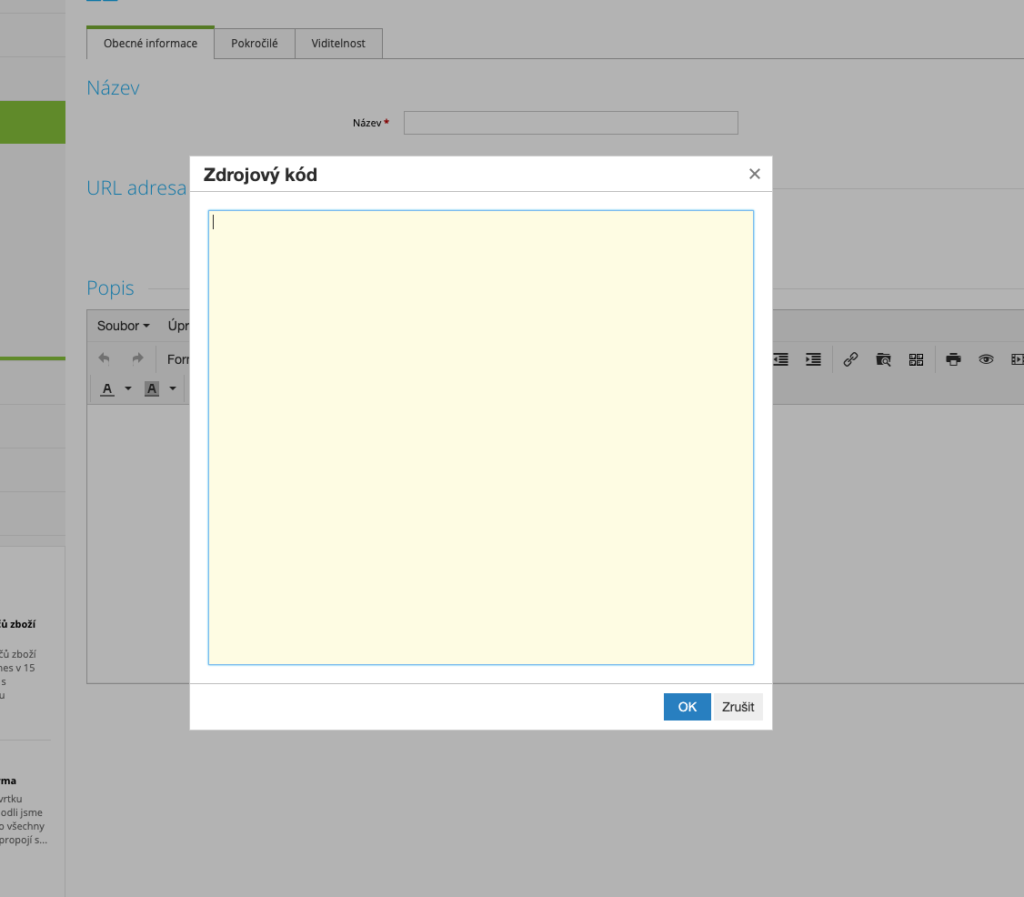
- Nyní potřebujeme vložit integrační kód do článku. Bohužel kód nejde vložit přímo do textového pole. Musíme kliknout na Nástroje → Zdrojový kód.

Nyní před sebou uvidíte dialog se Zdrojovým kódem (zatím prázdný).

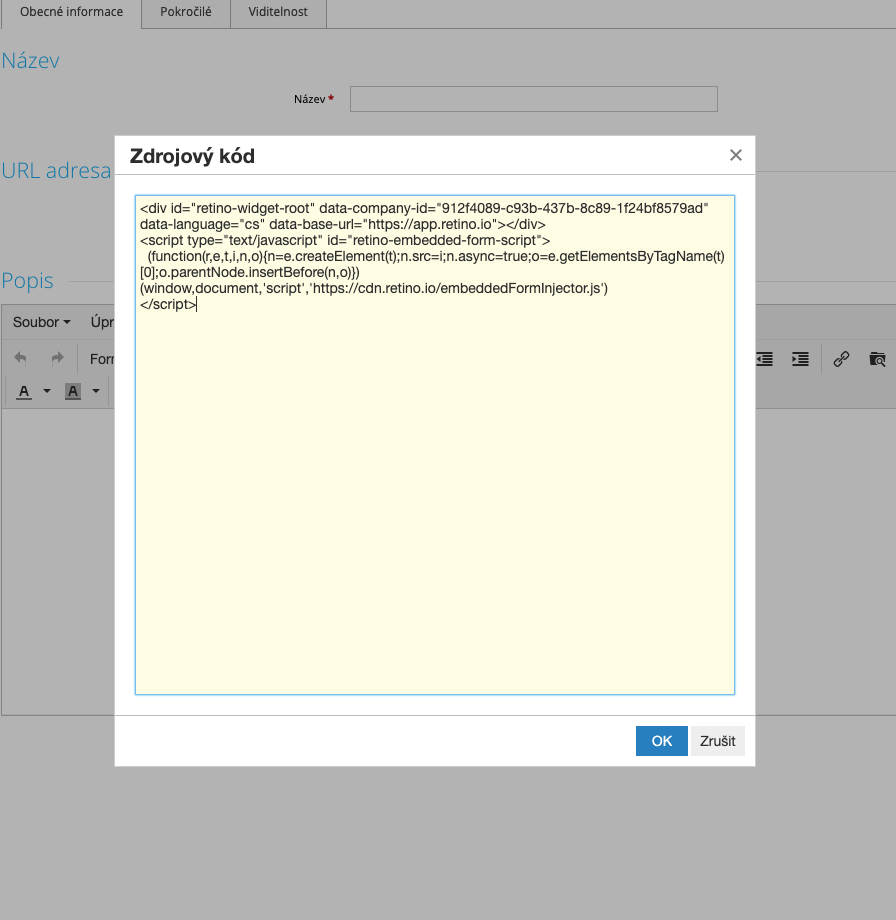
Do tohoto pole vložíme Integrační kód, který jsme zjistili v prvním kroku tohoto návodu.

Klikneme OK, uložíme článek a zkontrolujeme výsledek. Povedlo se? Gratulujeme! 👍